Span workspace
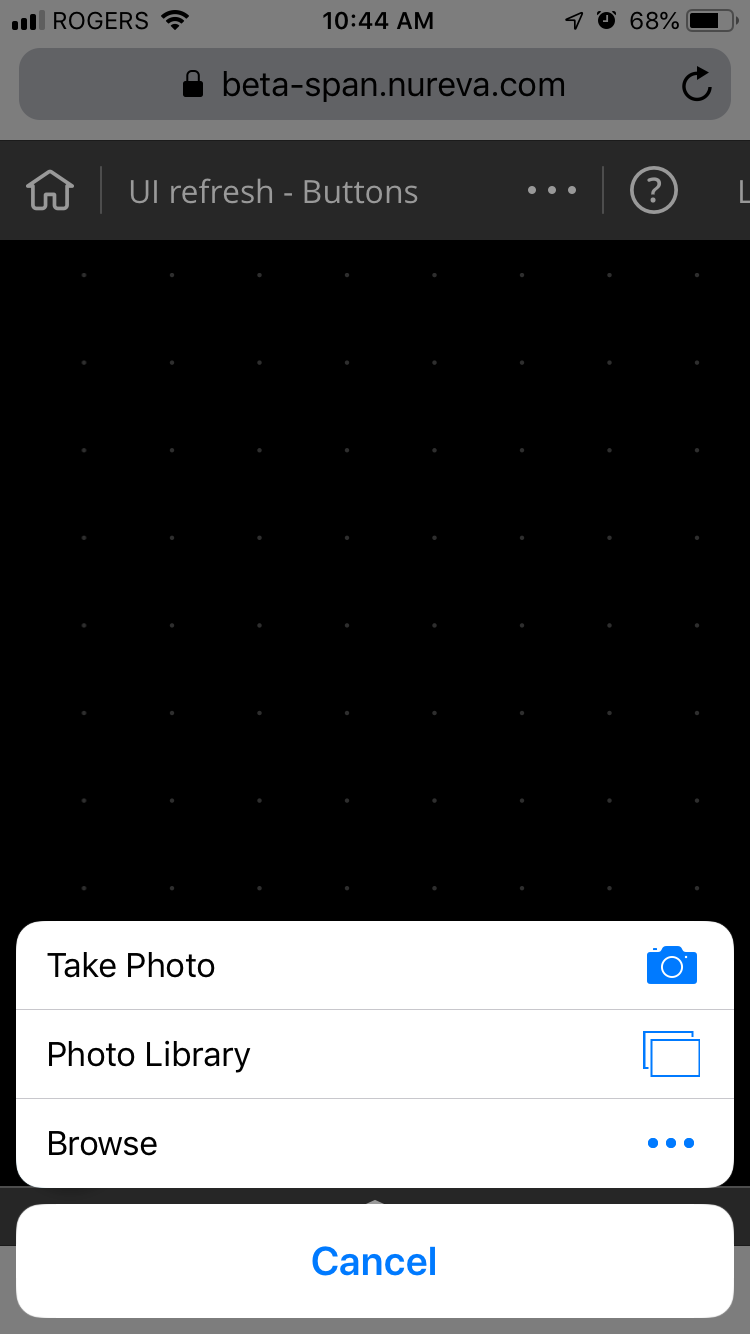
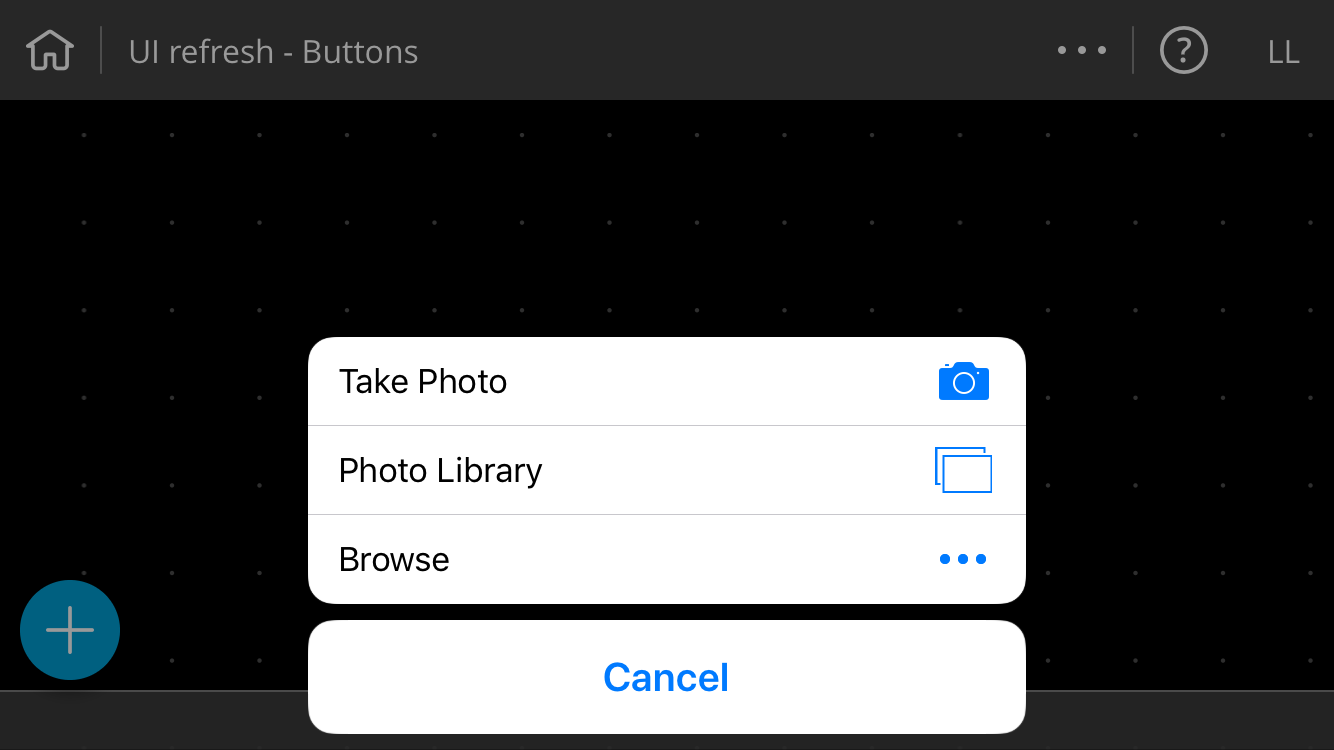
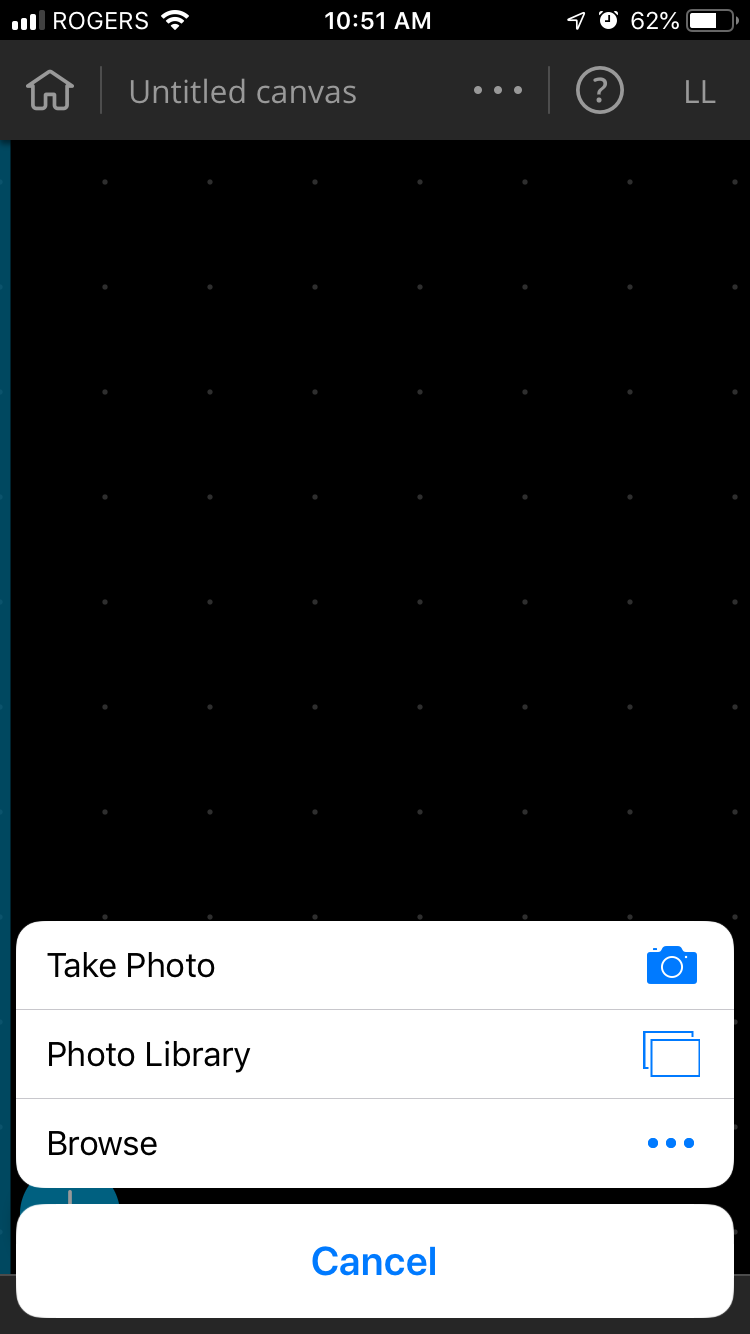
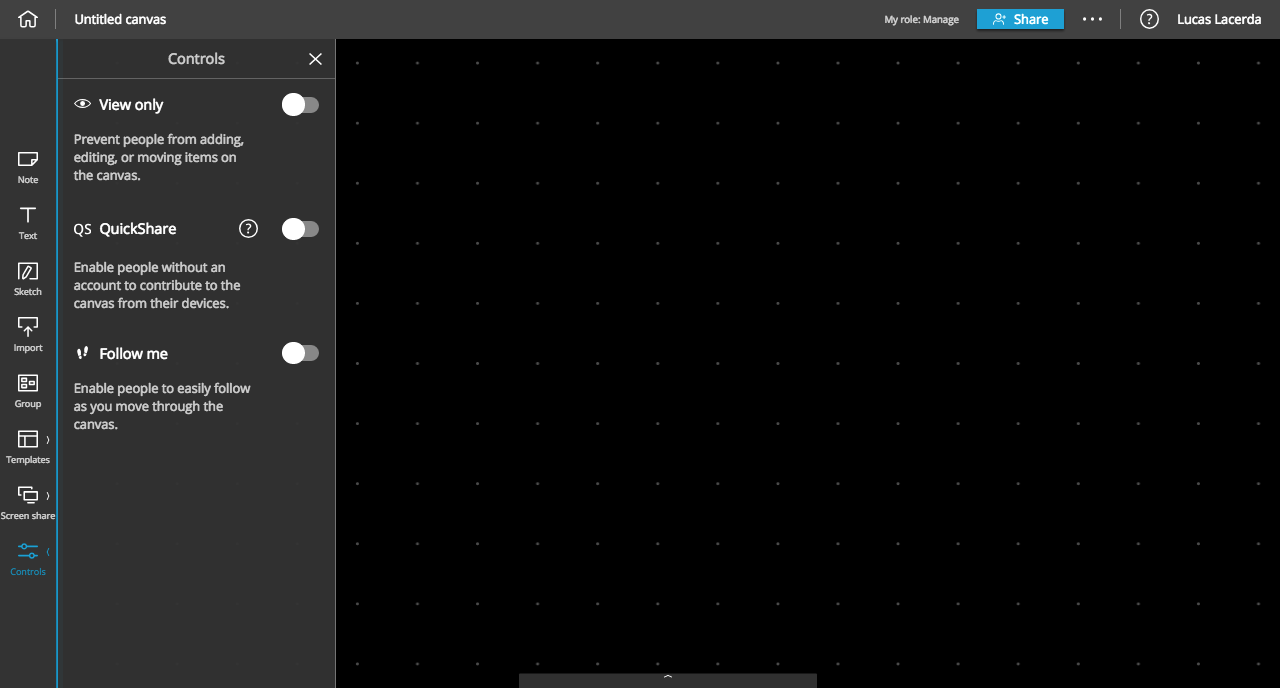
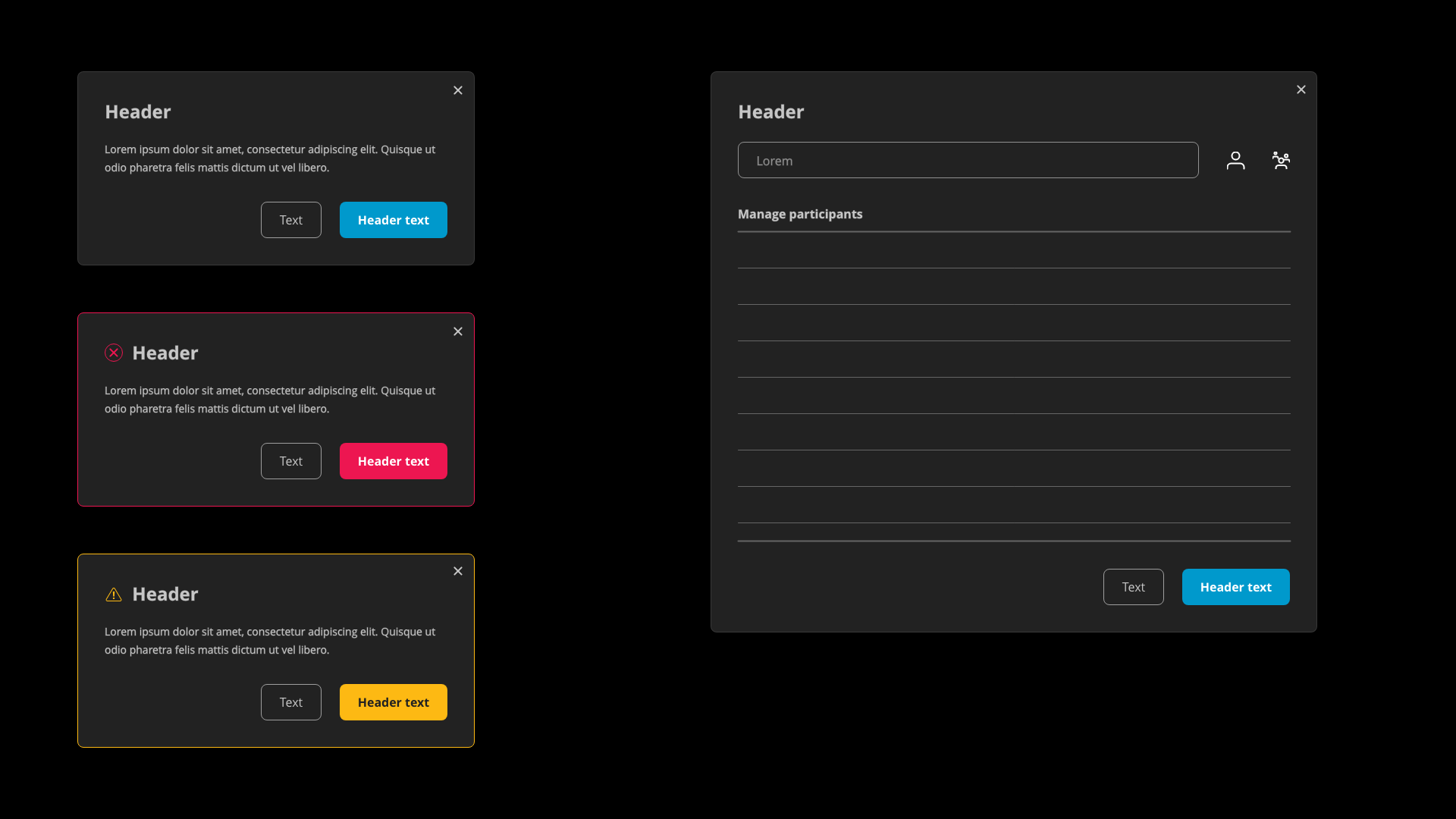
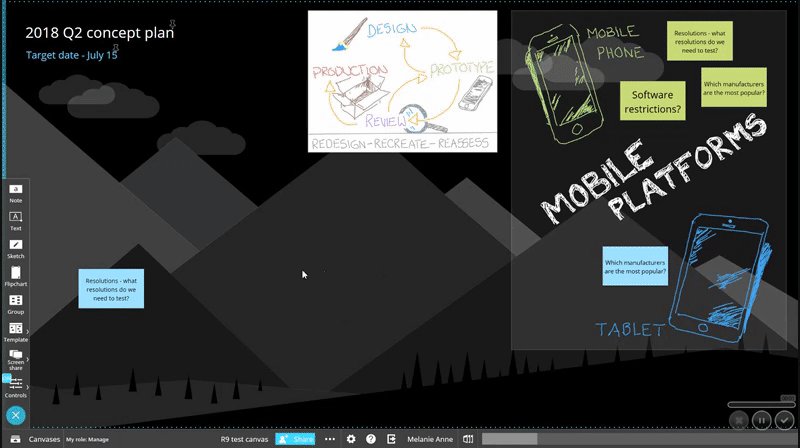
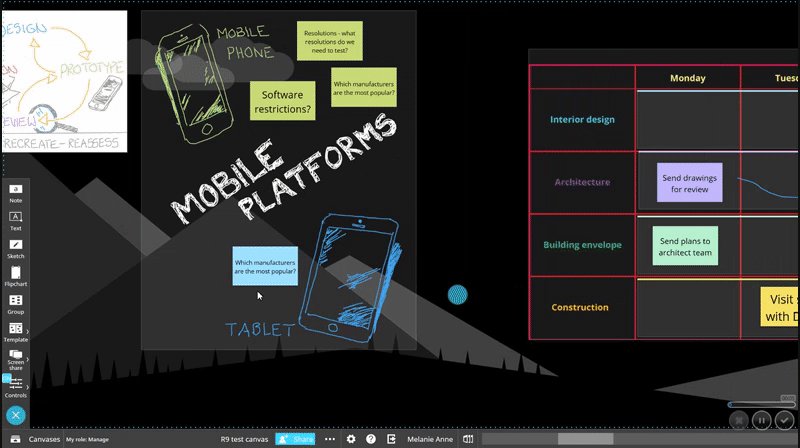
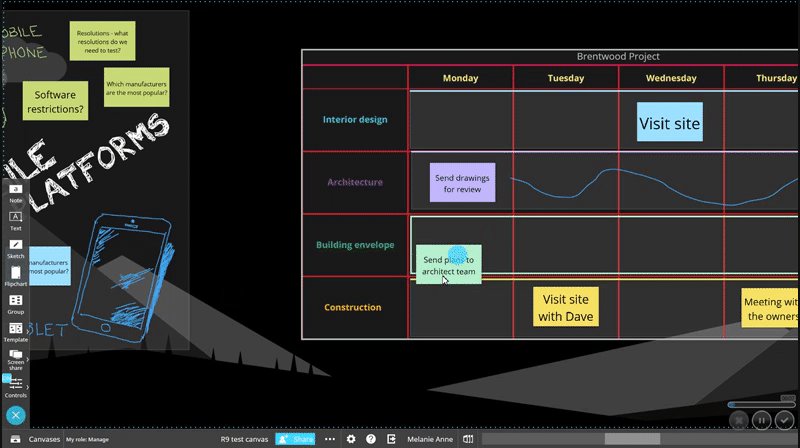
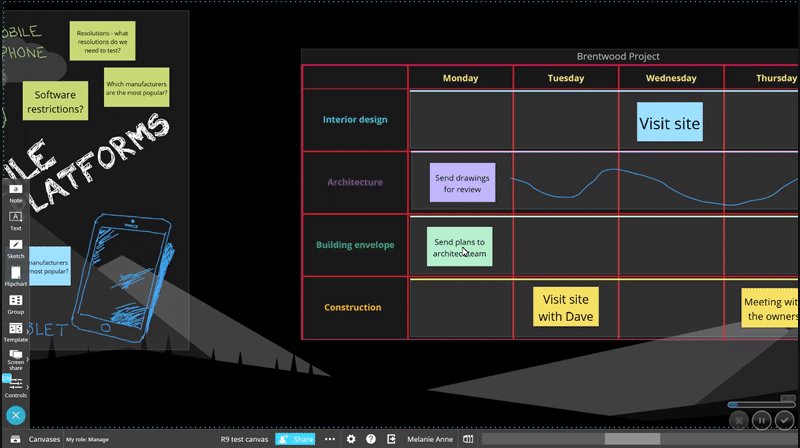
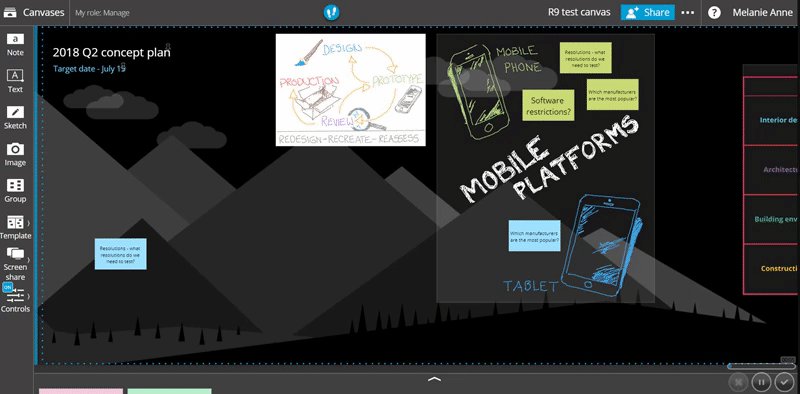
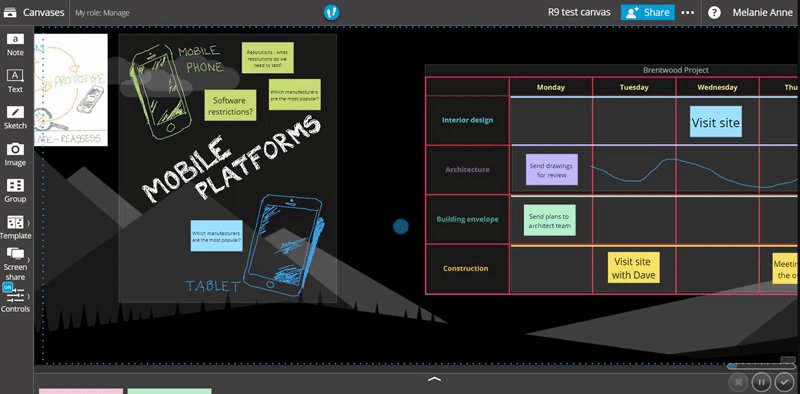
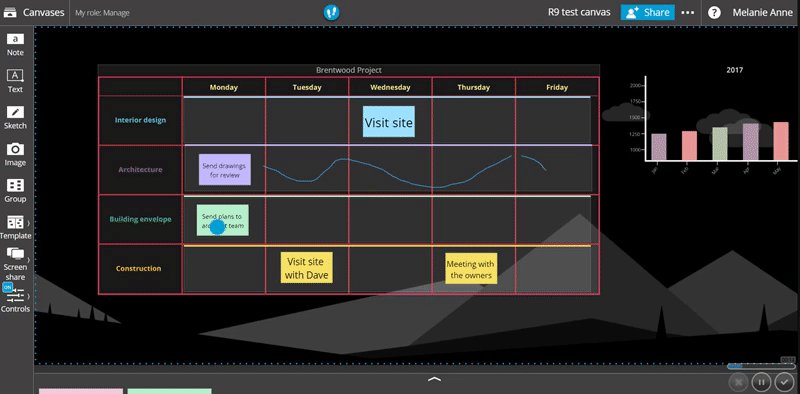
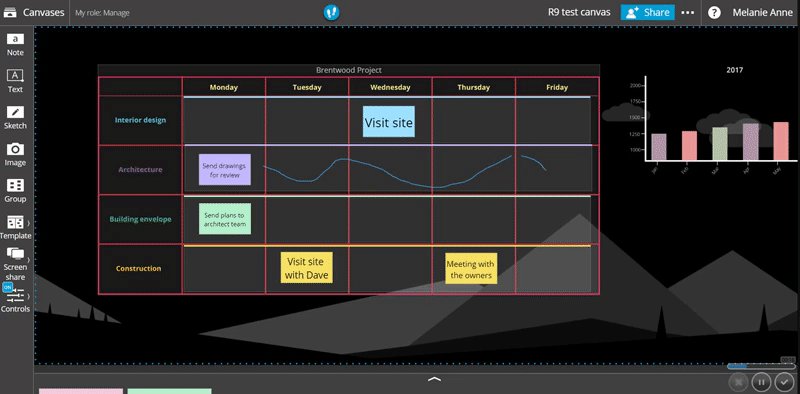
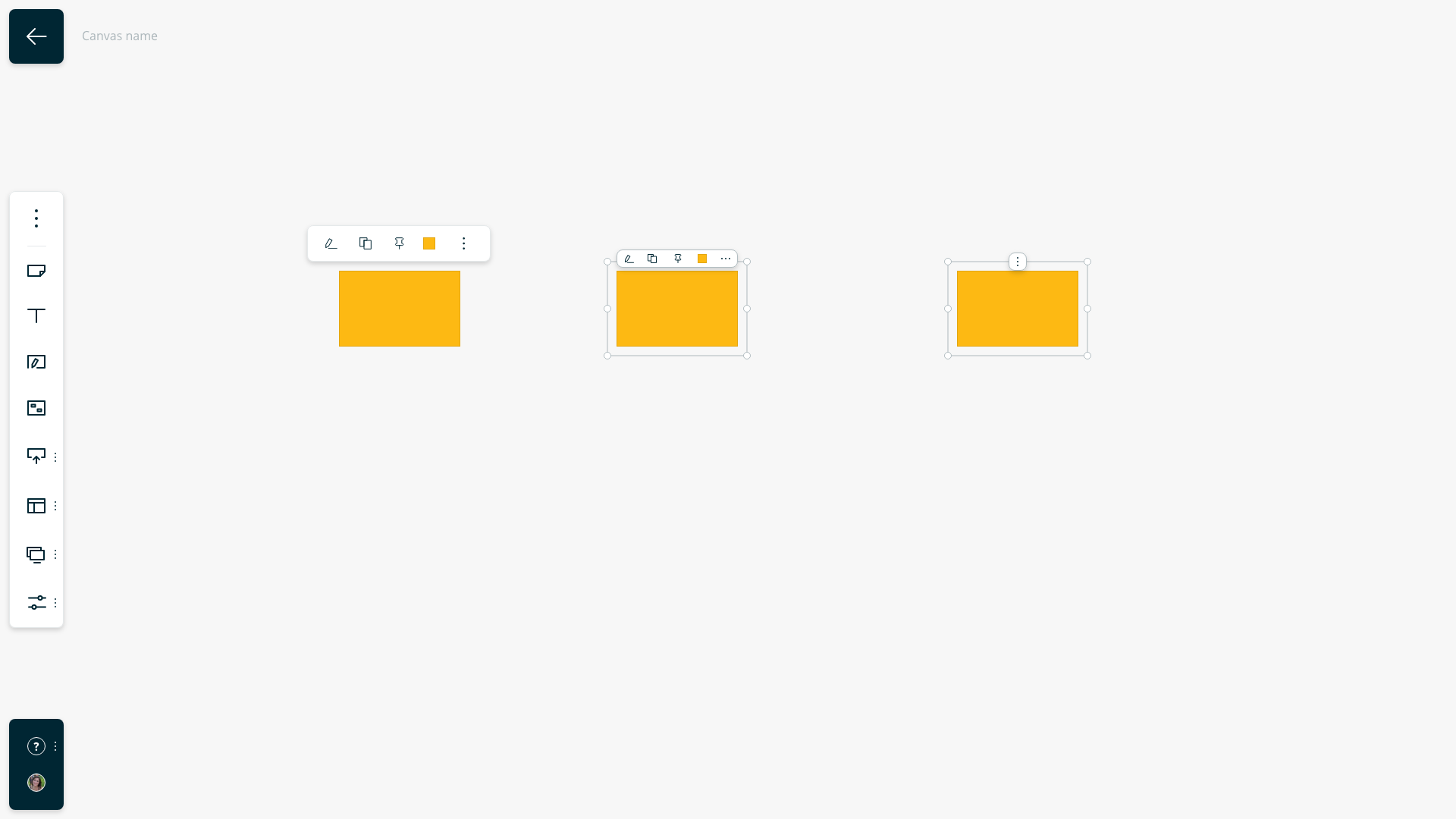
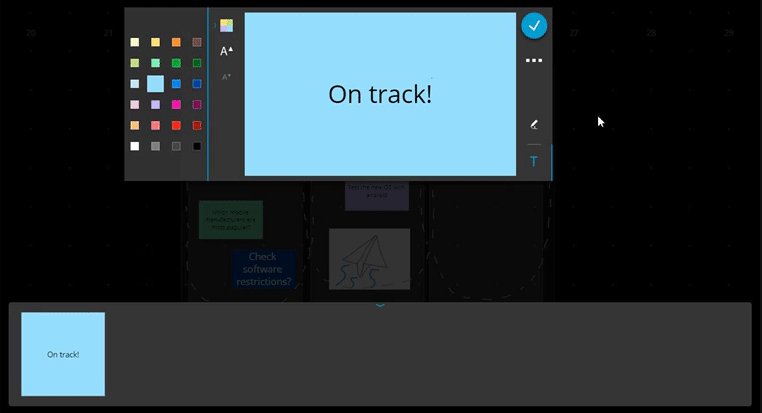
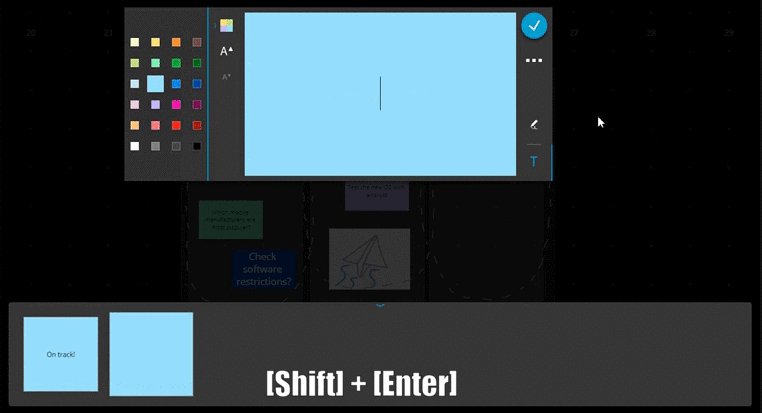
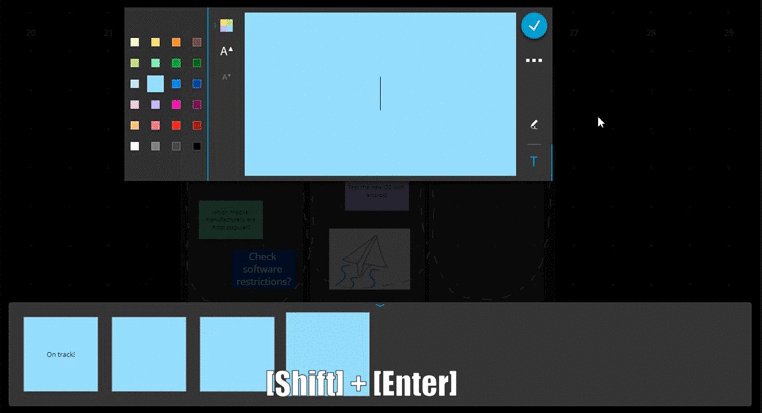
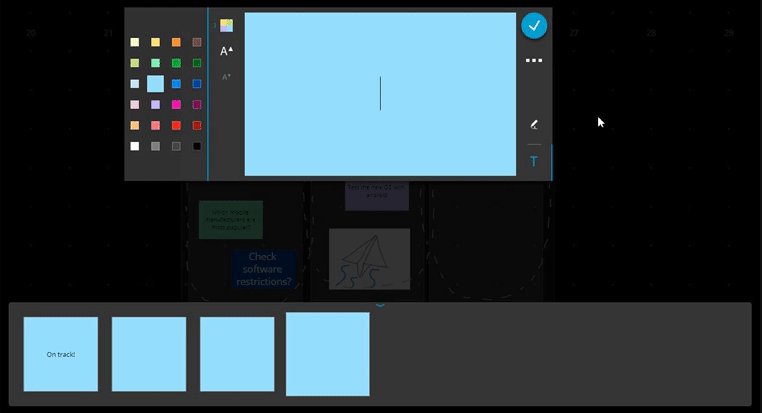
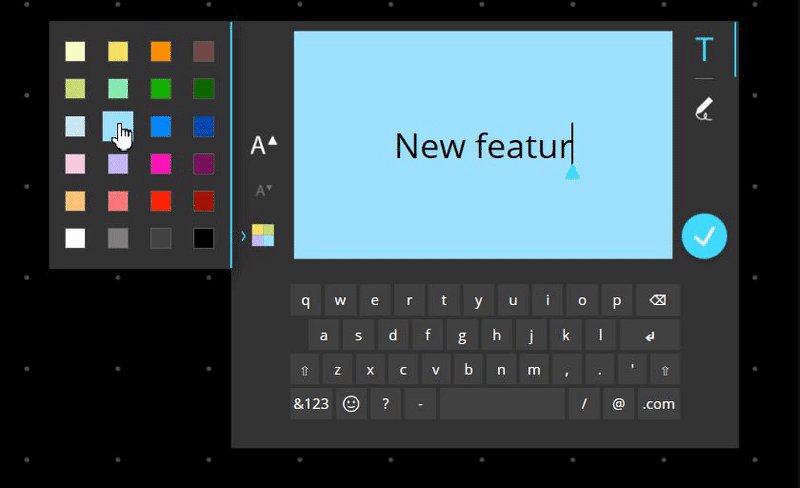
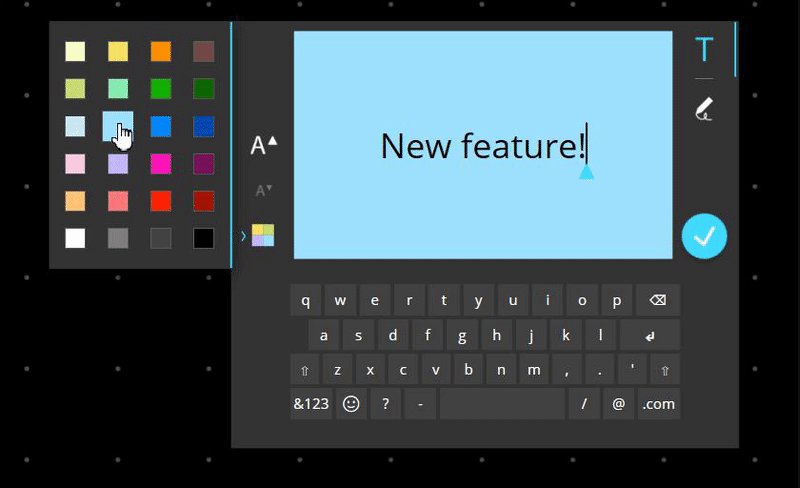
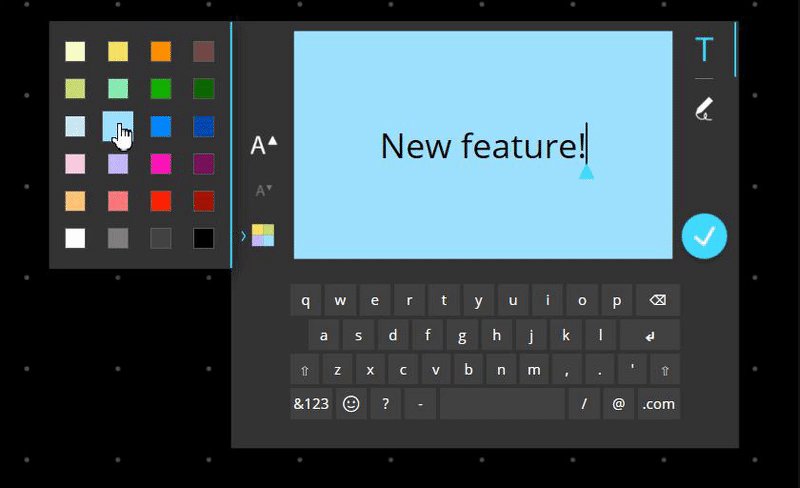
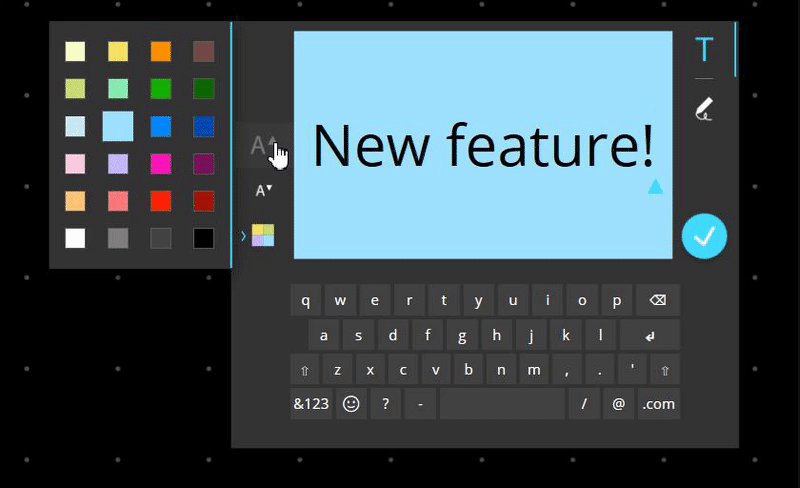
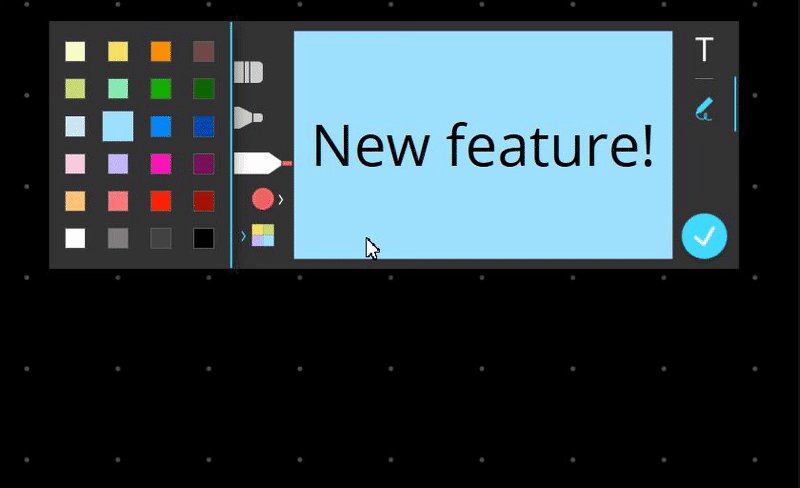
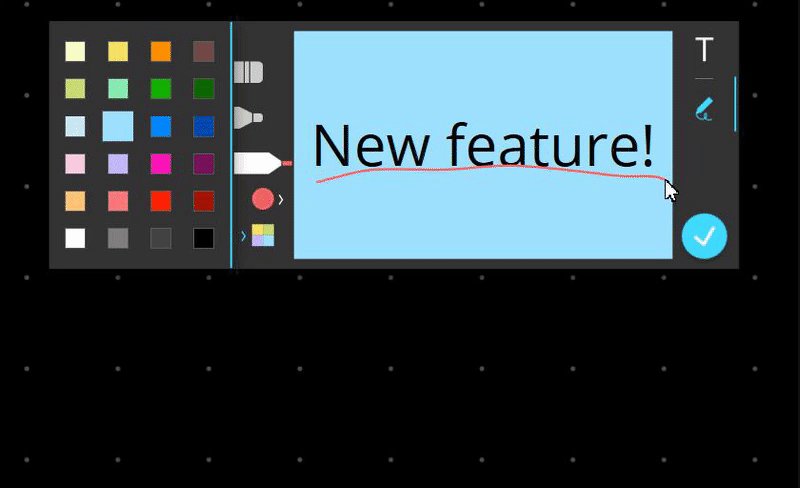
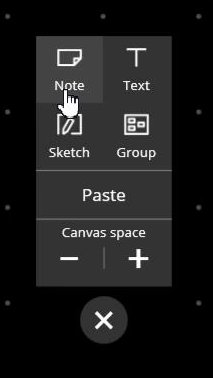
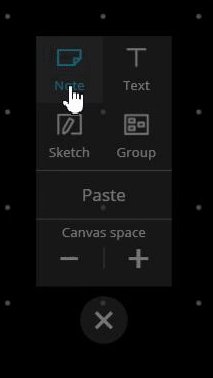
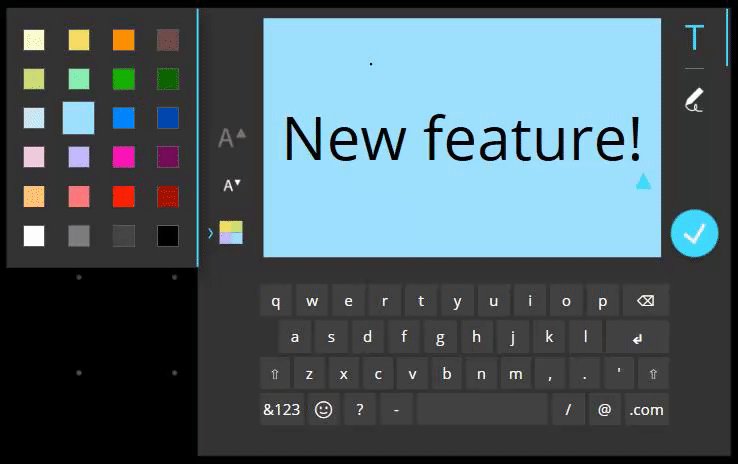
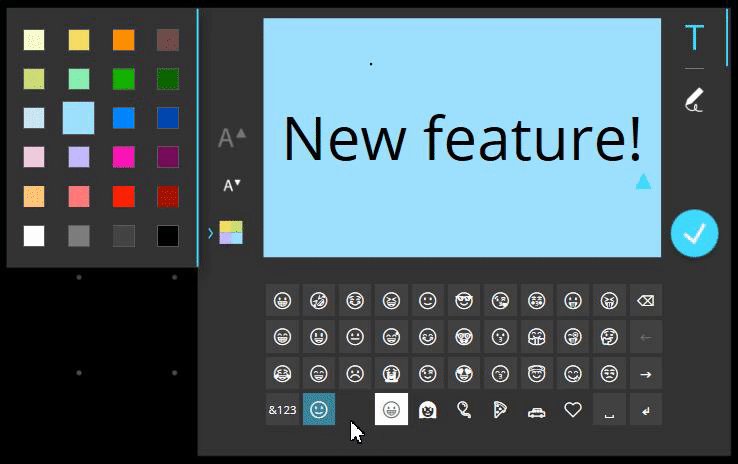
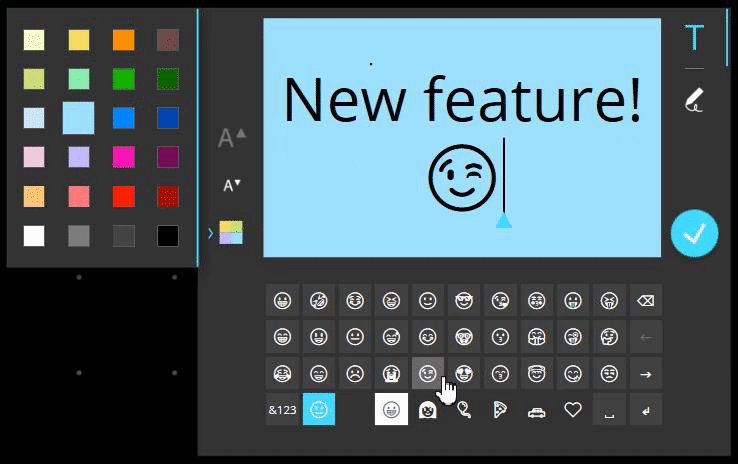
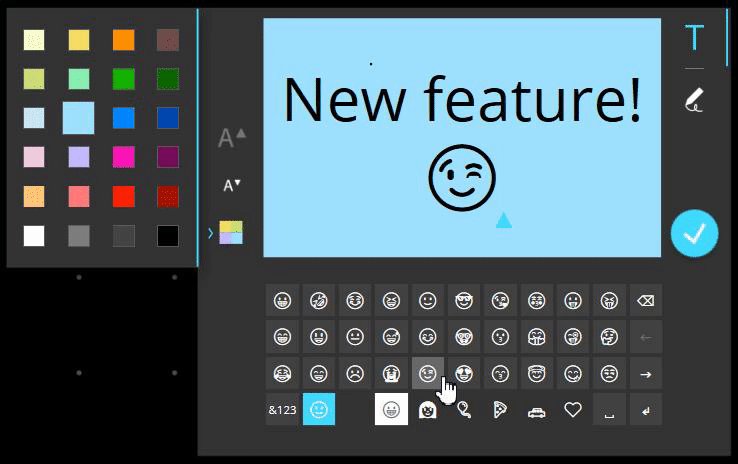
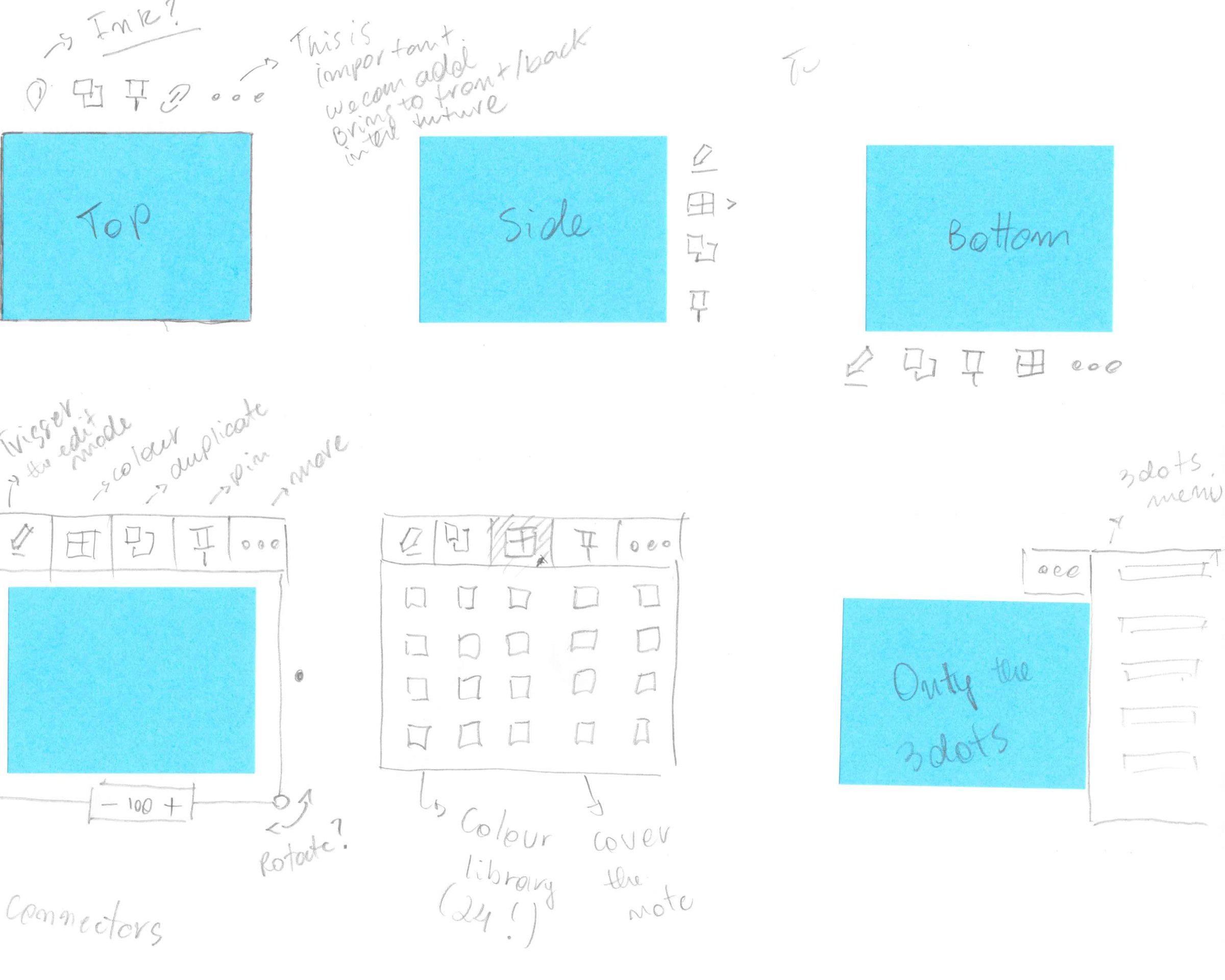
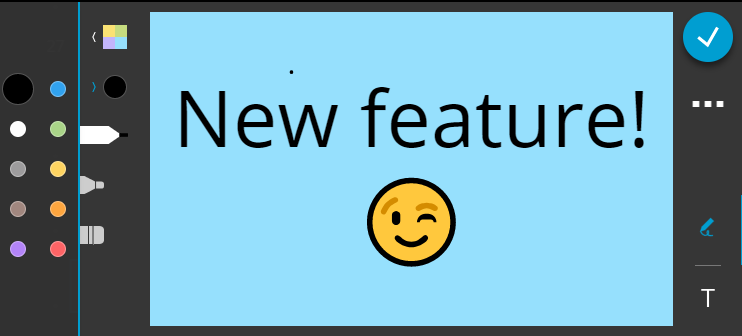
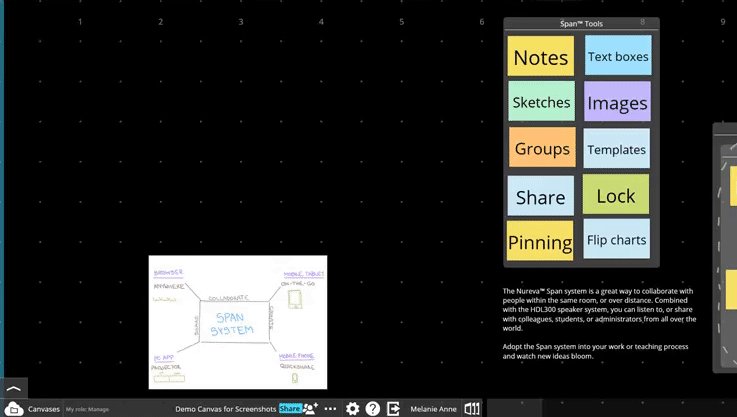
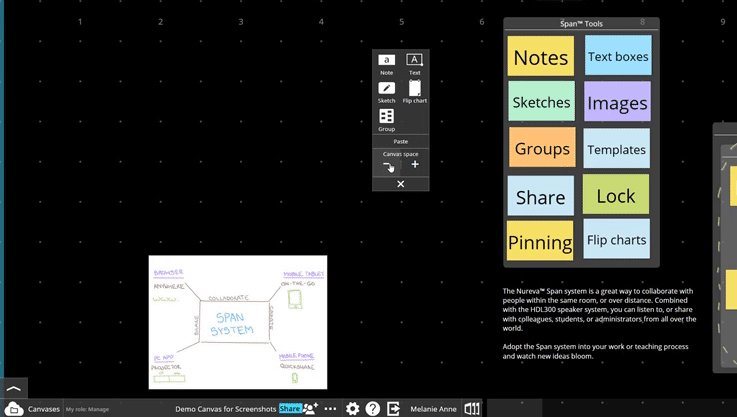
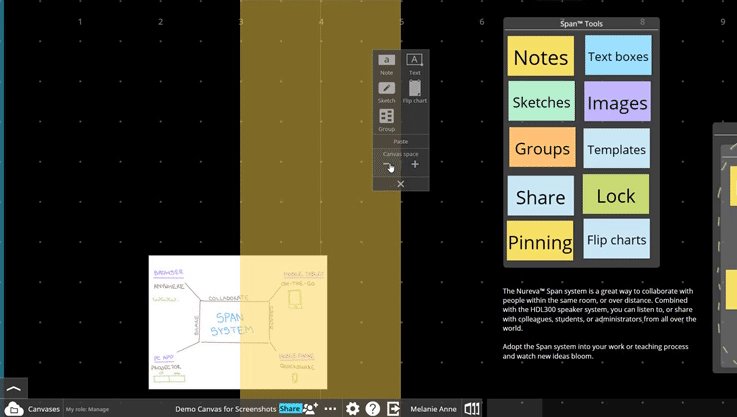
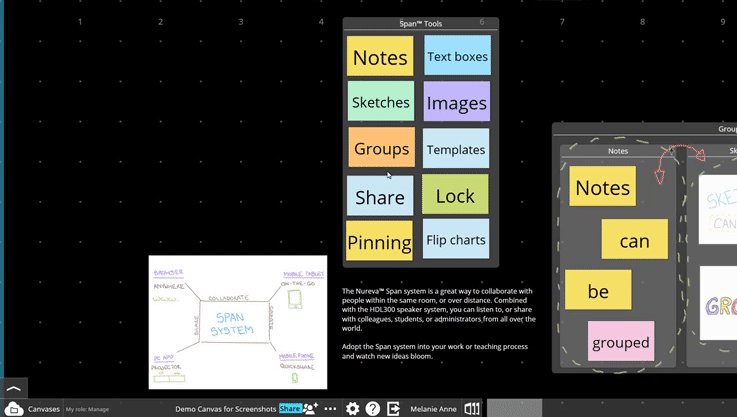
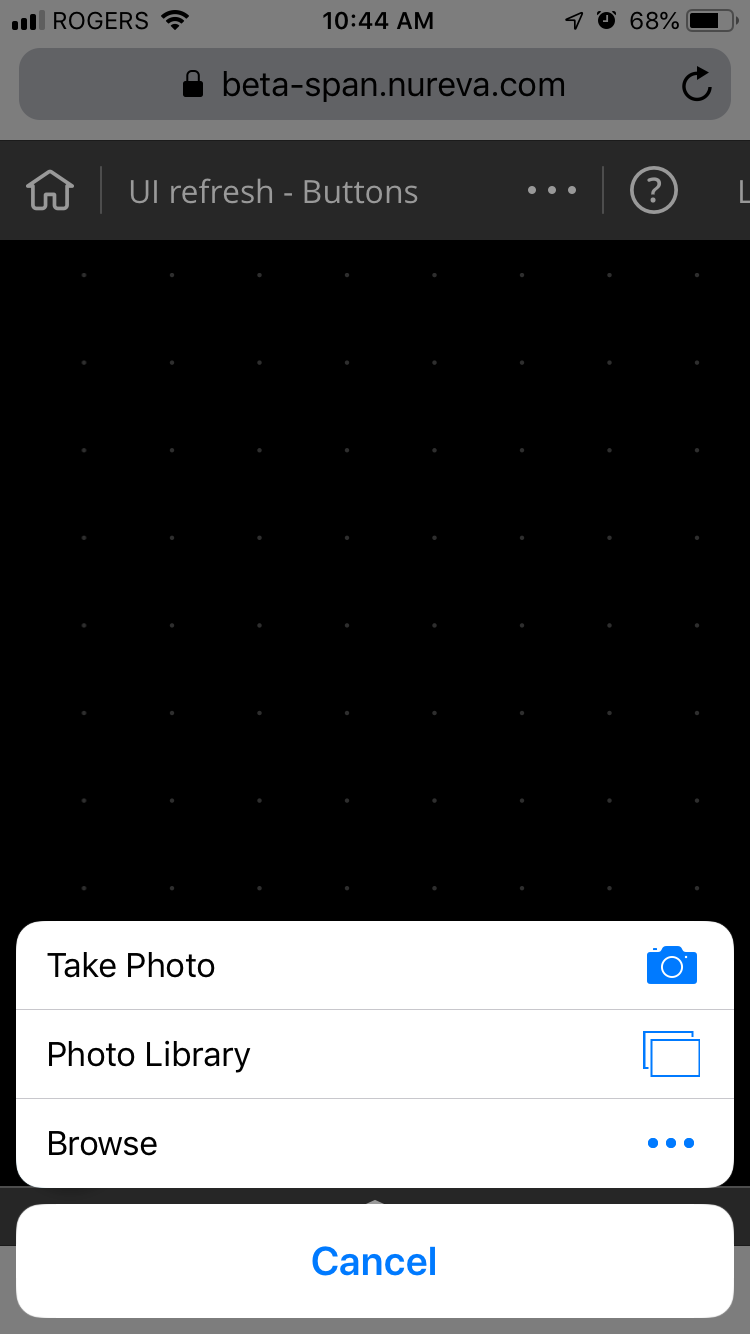
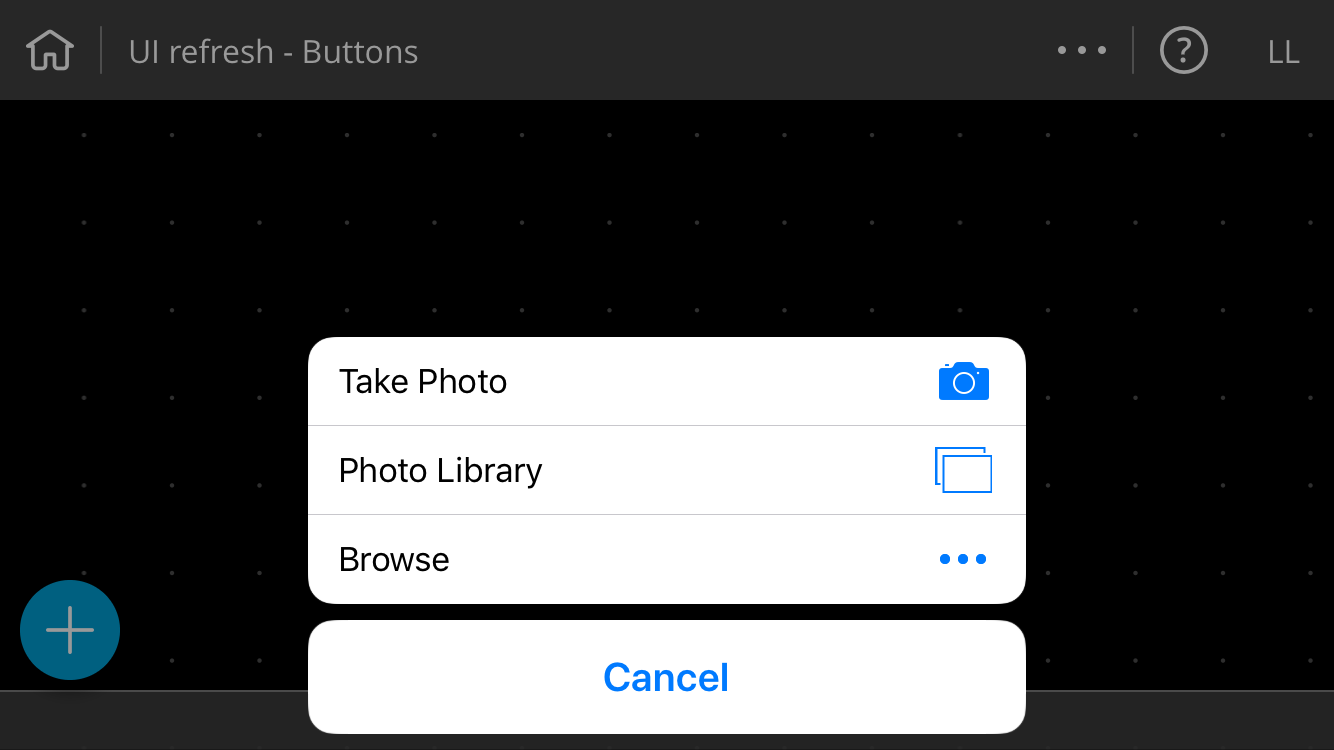
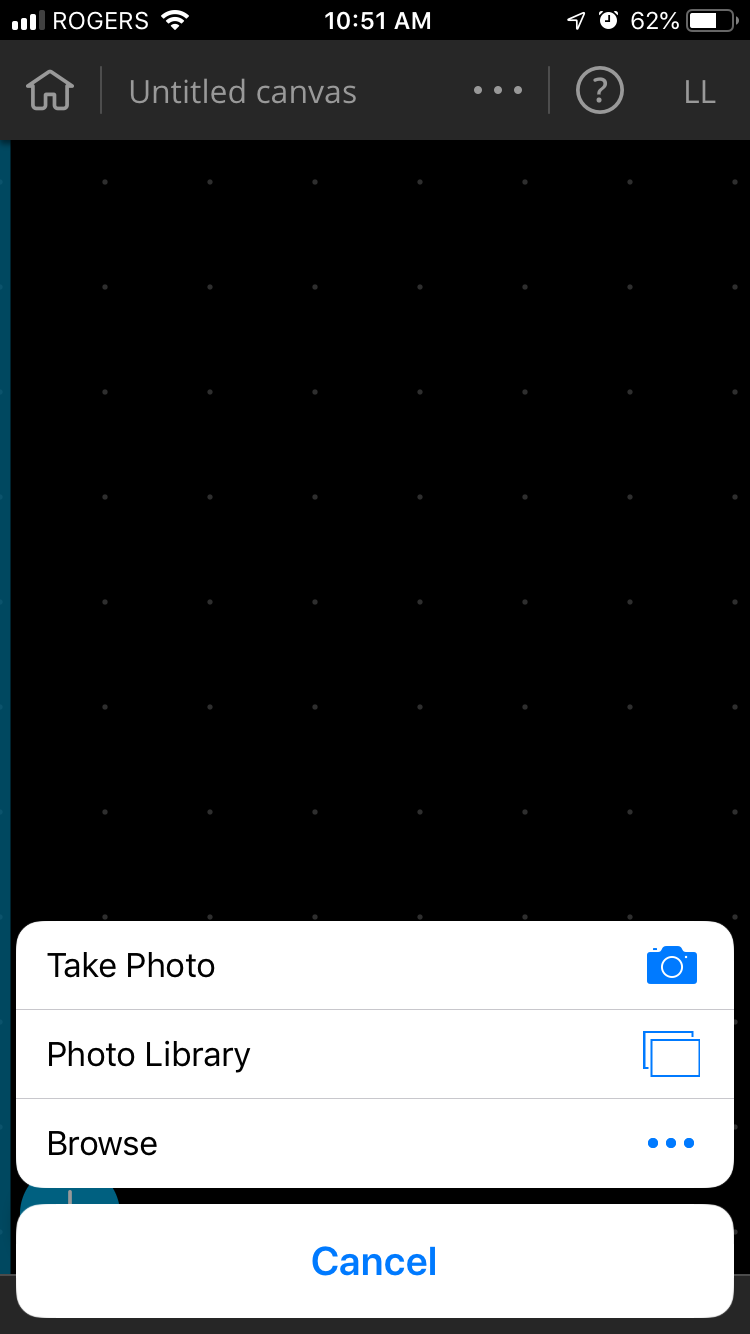
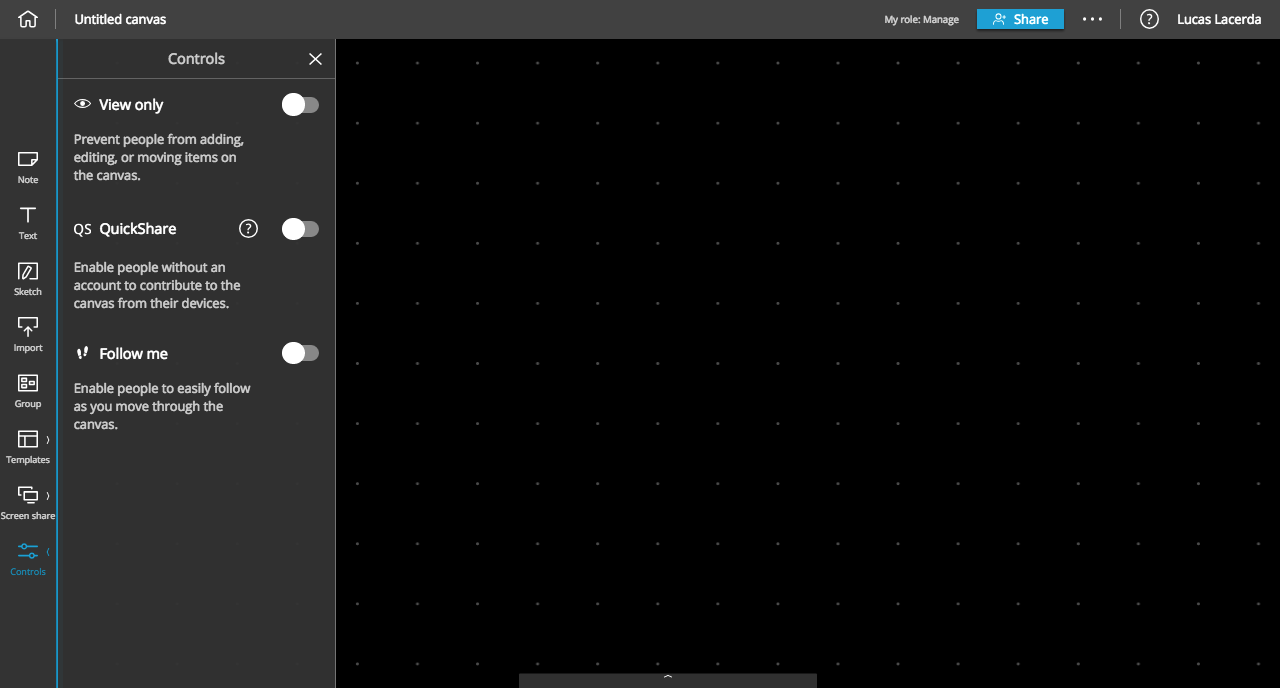
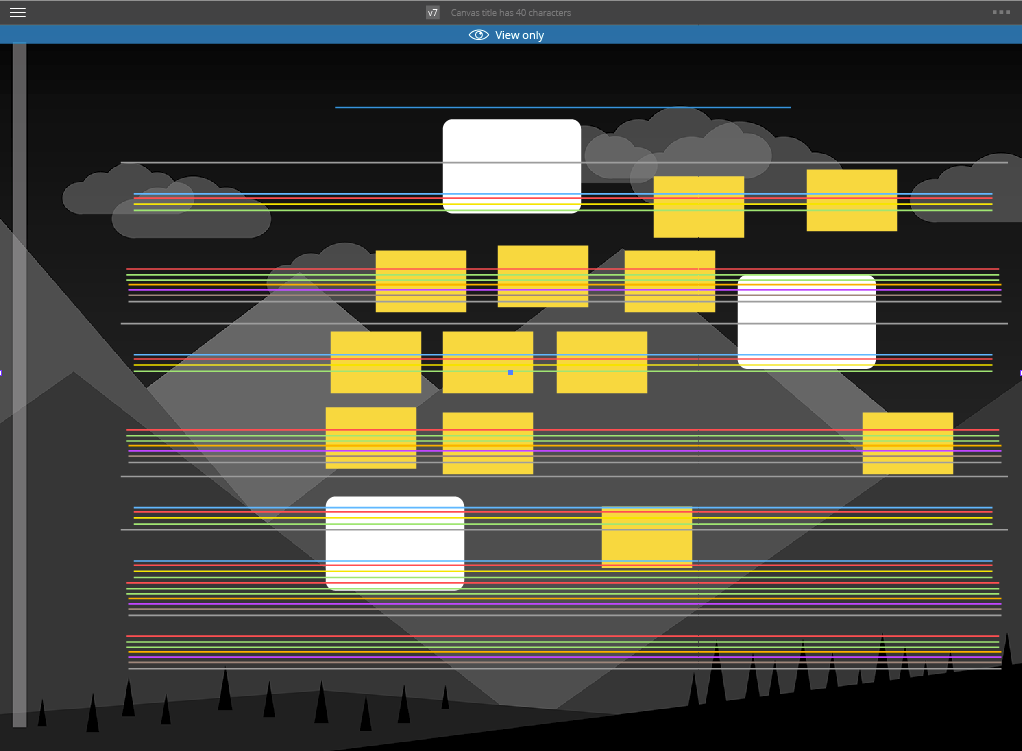
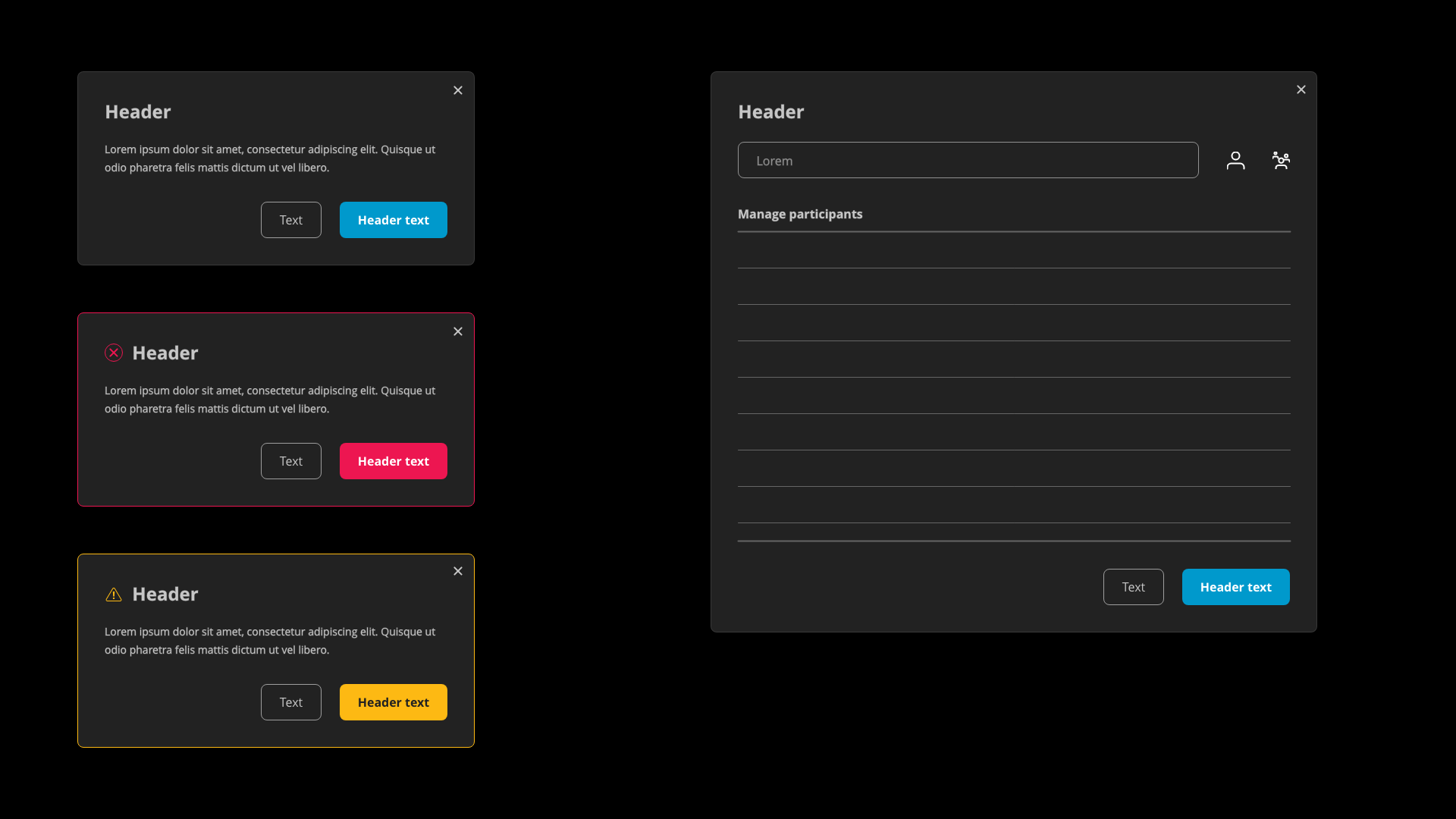
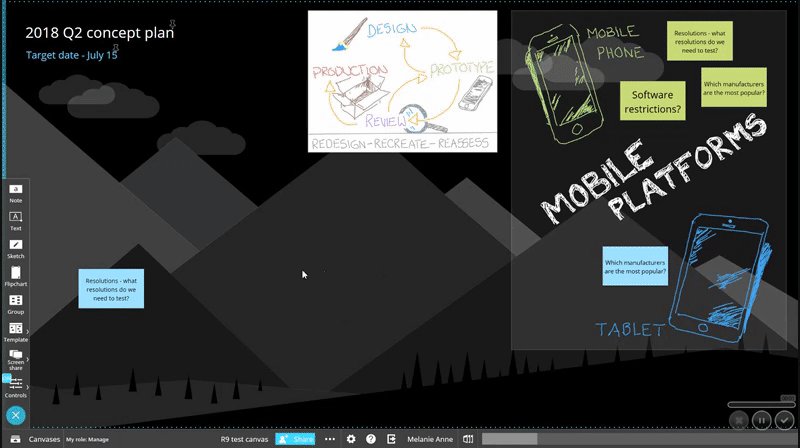
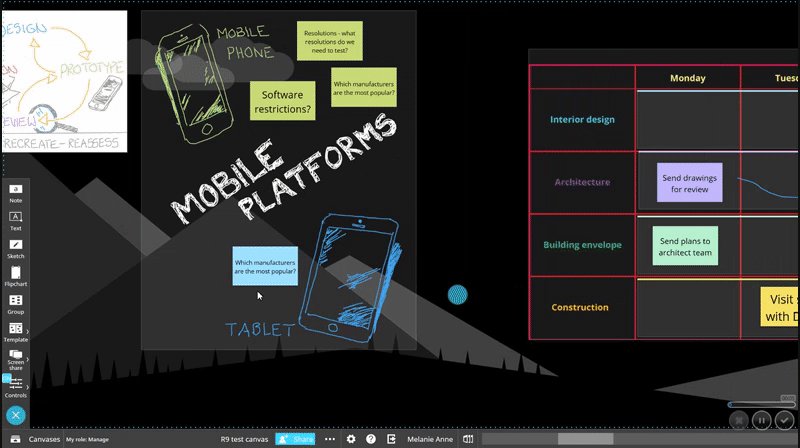
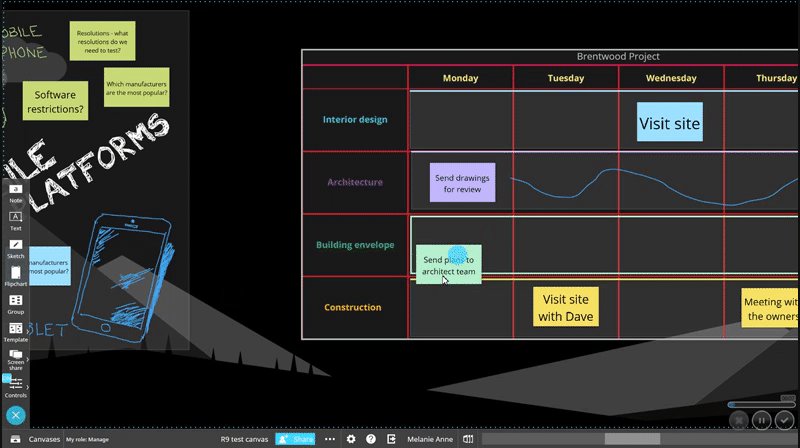
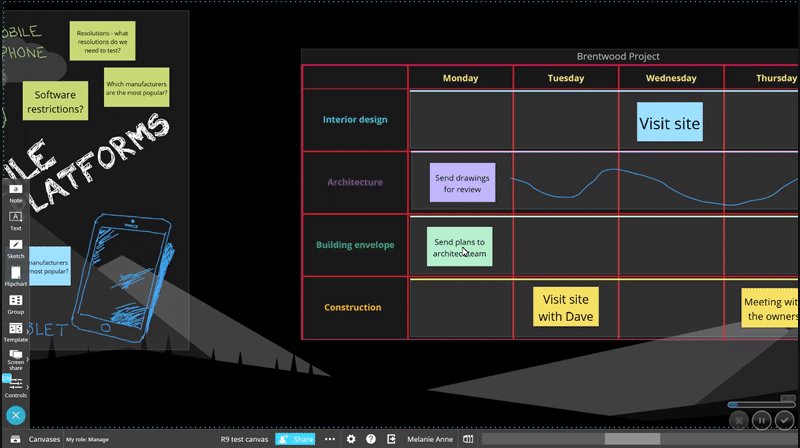
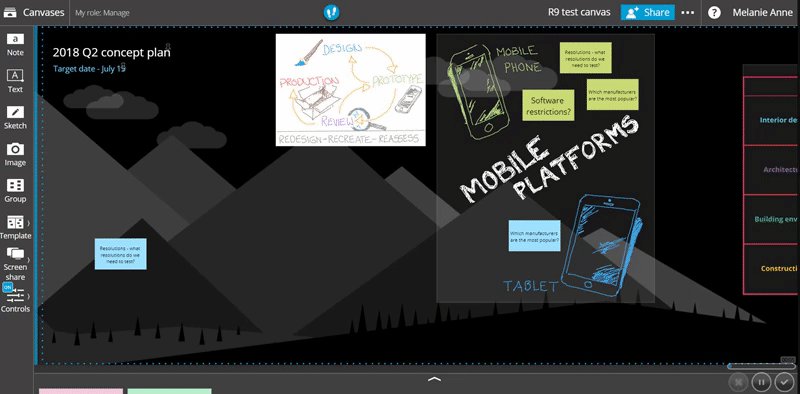
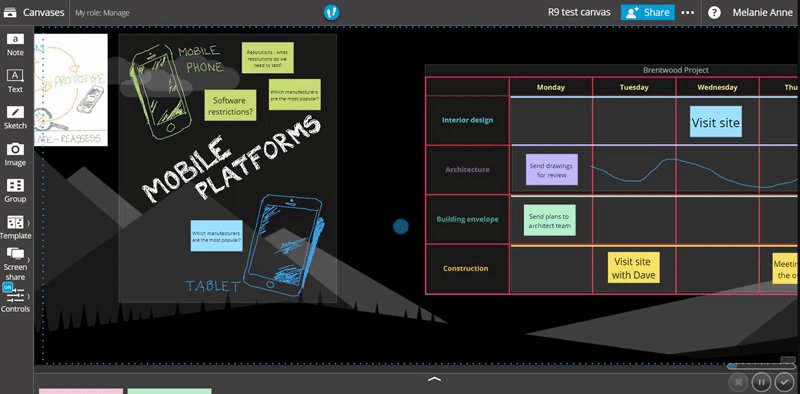
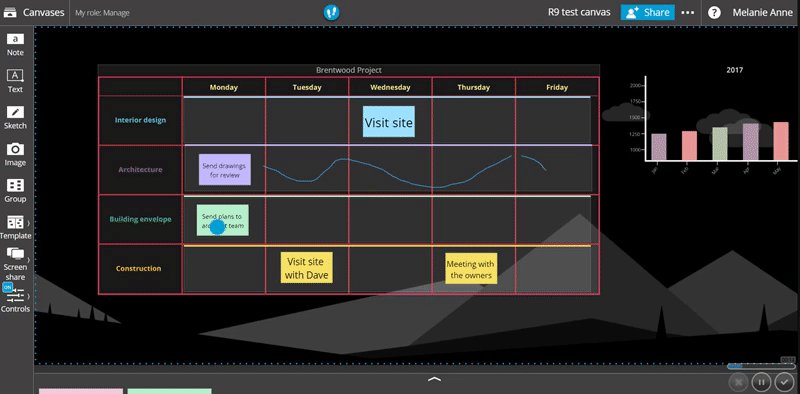
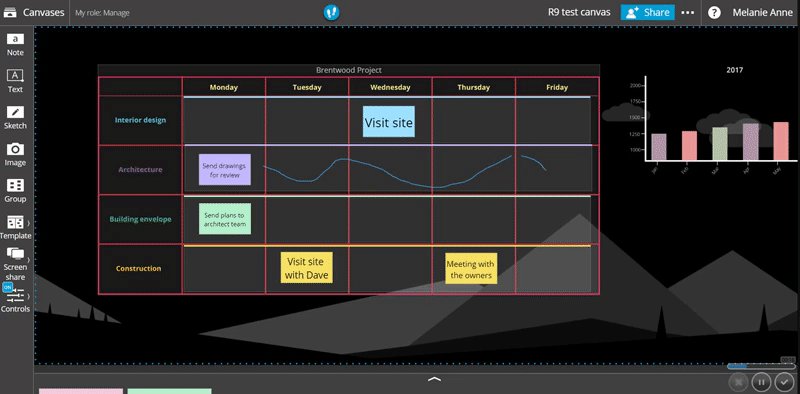
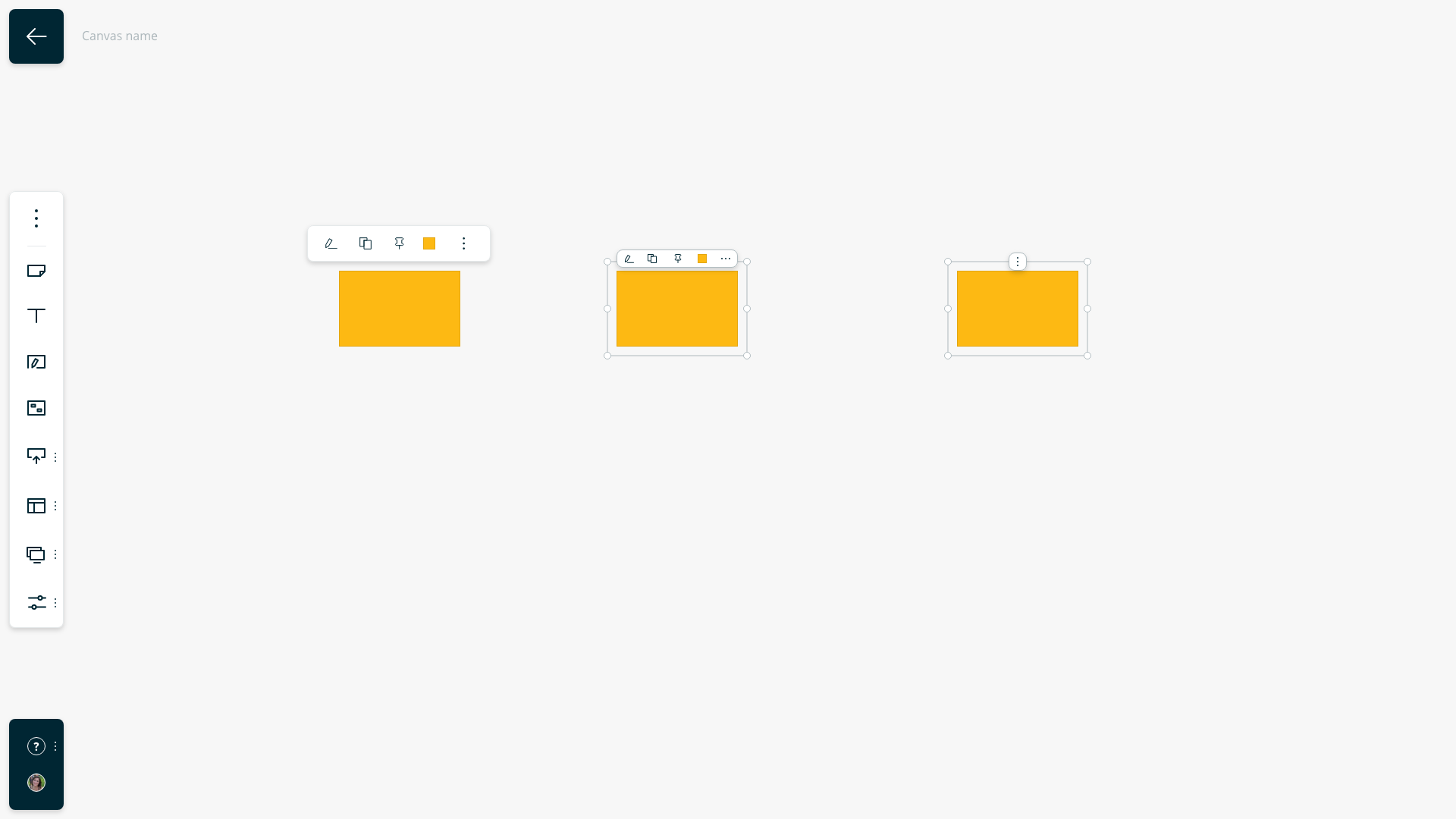
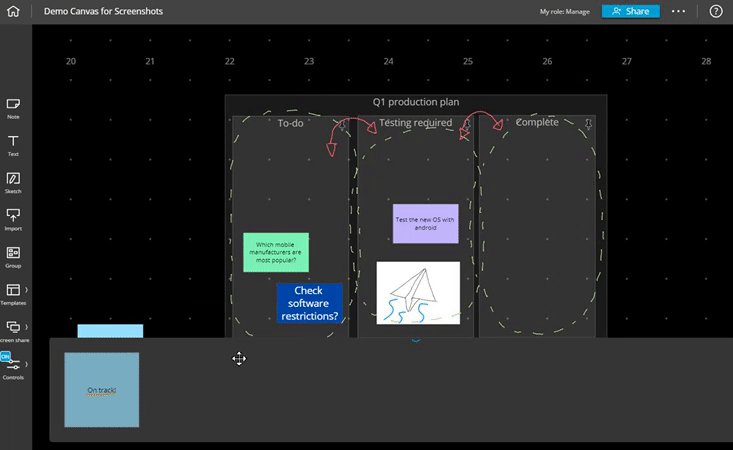
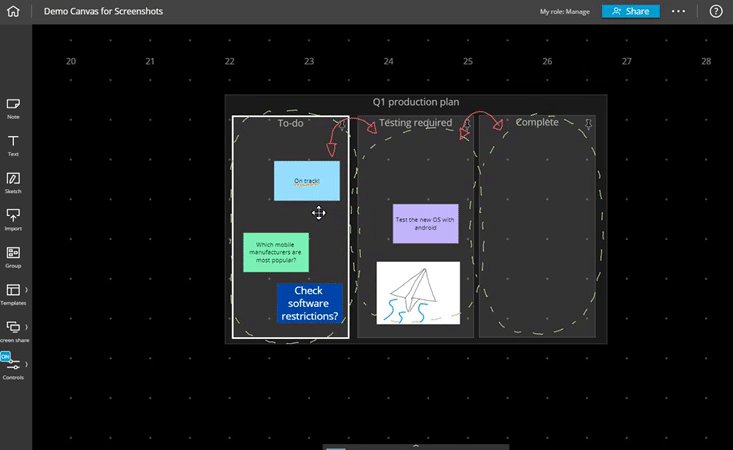
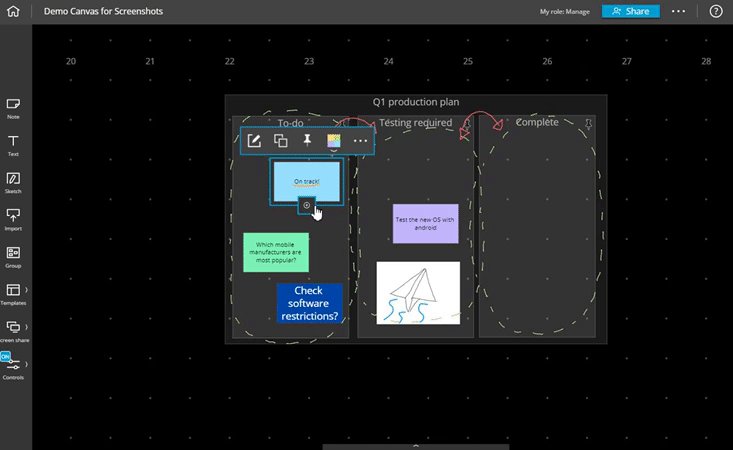
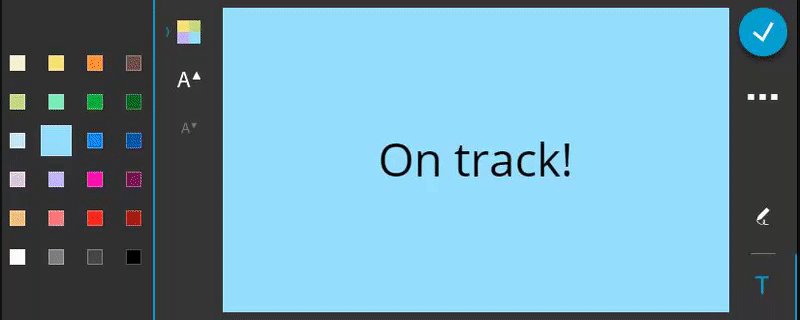
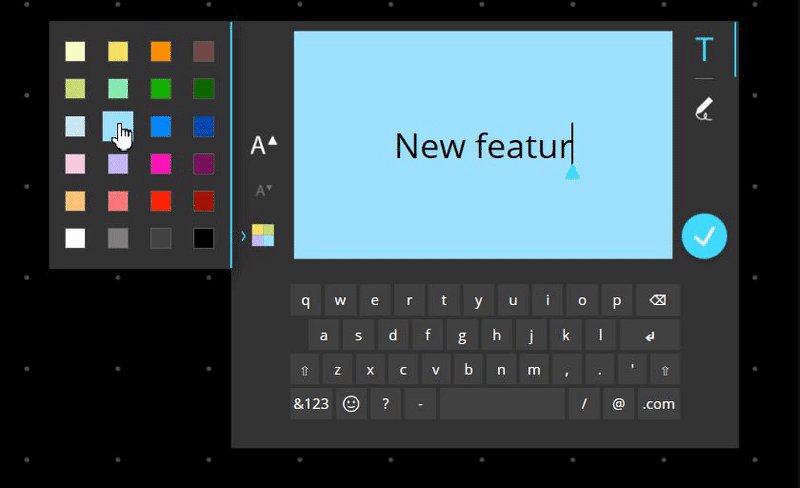
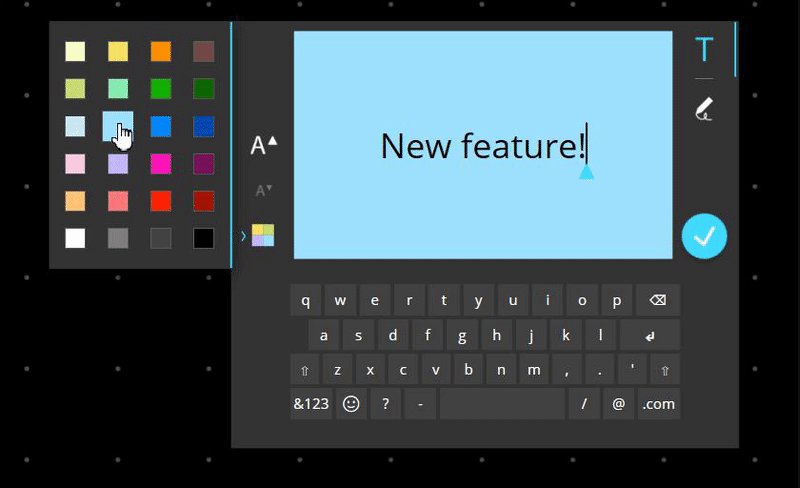
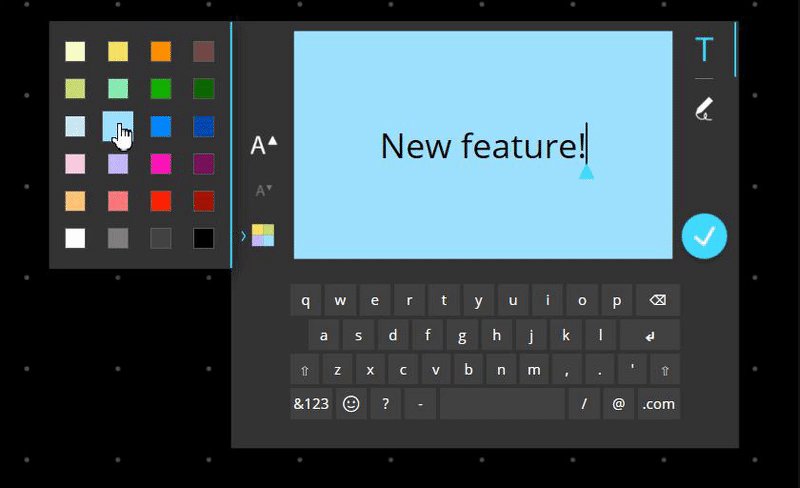
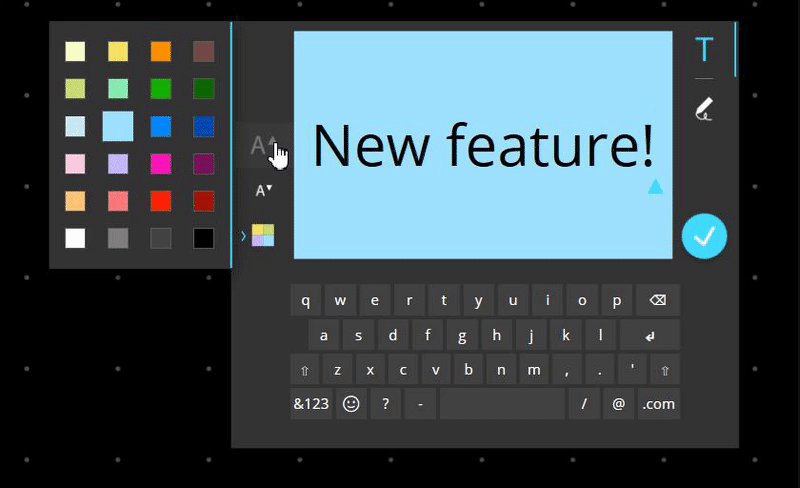
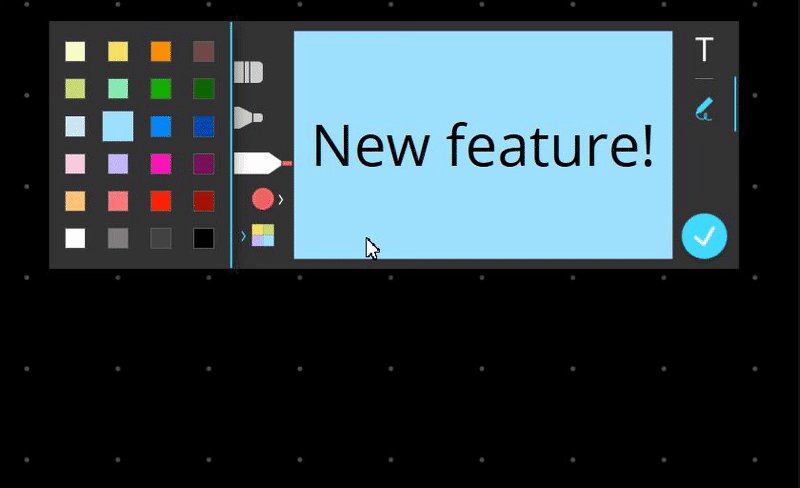
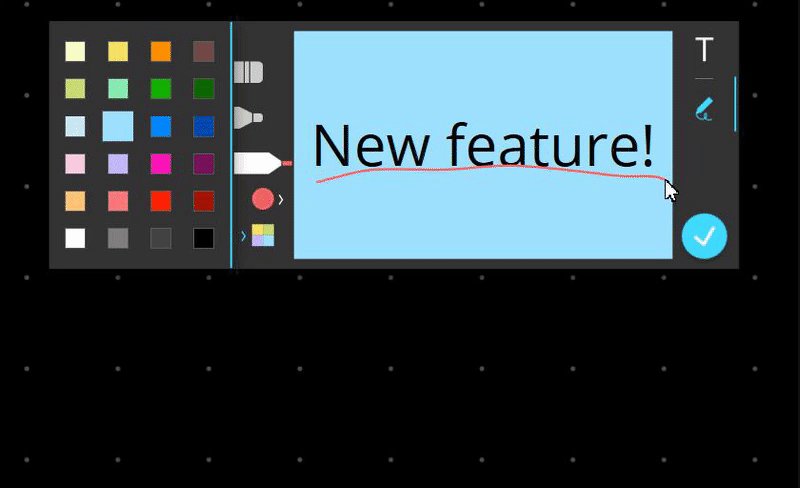
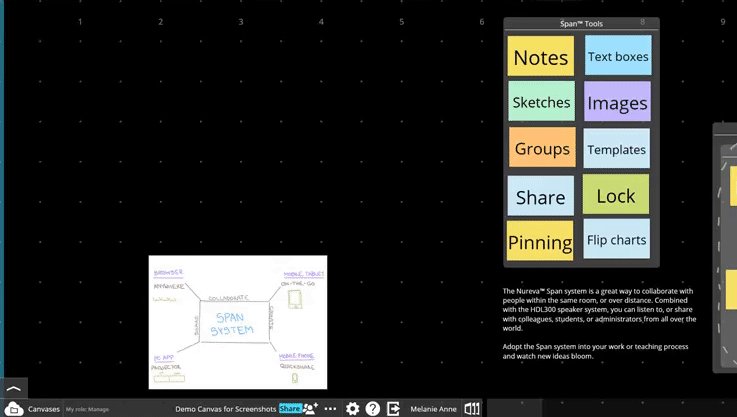
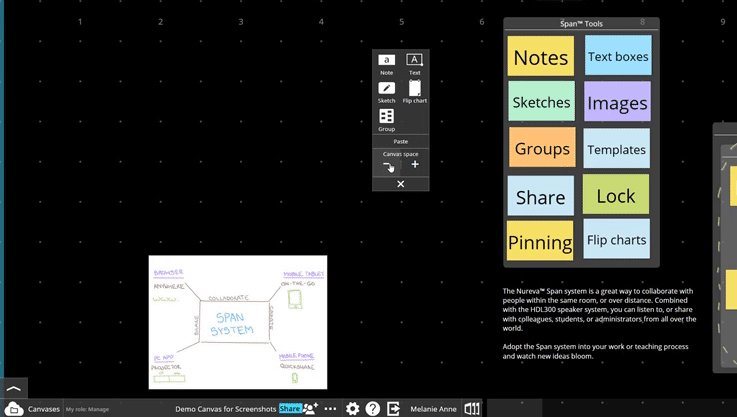
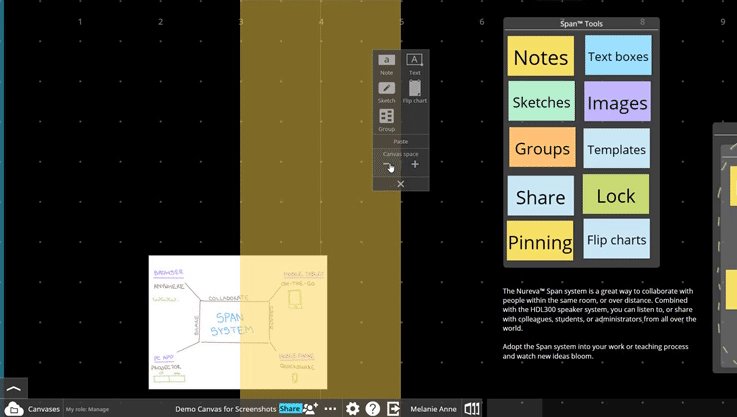
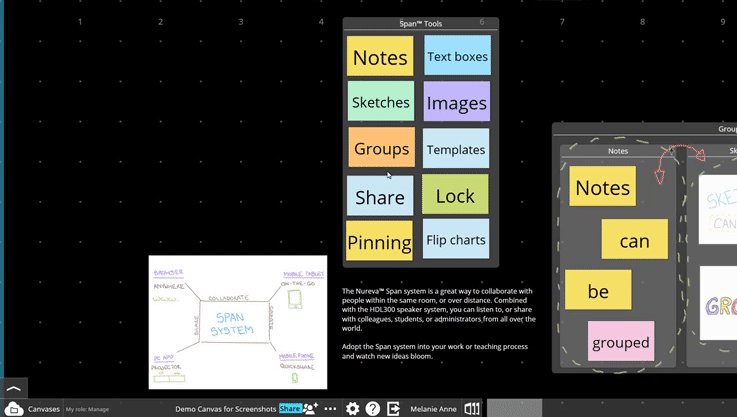
I worked on this project for 4 years at Nureva. Below I show a variety of initiatives for desktop, mobile, and the interactive wall board. Proper organization of this case study is coming soon.


































































I worked on this project for 4 years at Nureva. Below I show a variety of initiatives for desktop, mobile, and the interactive wall board. Proper organization of this case study is coming soon.